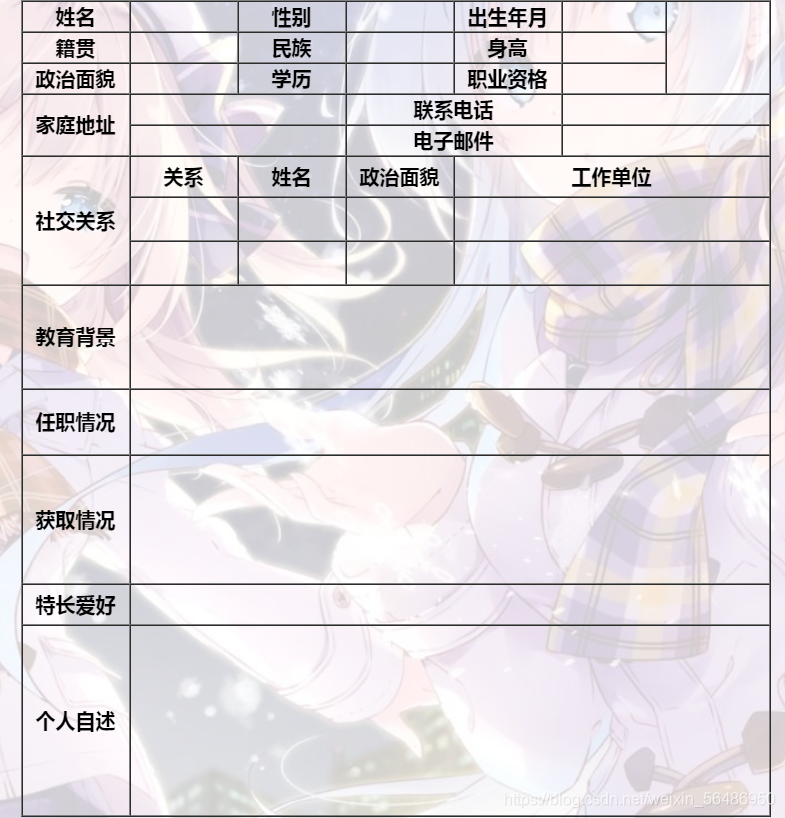
<table border="1" width="600" cellspacing="0" align="center"> <tr> <th width="100">姓名</th> <td width="100"></td> <th width="100">性别</th> <td width="100"></td> <th width="100">出生年月</th> <td width="100"></td> <td rowspan="3" width="100"><p></p></td> </tr> <tr> <th>籍贯</th> <td></td> <th>民族</th> <td></td> <th>身高</th> <td></td> </tr> <tr> <th>政治面貌</th> <td></td> <th>学历</th> <td></td> <th>职业资格</th> <td></td> </tr> <tr> <th rowspan="2">家庭地址</th> <td colspan="2"></td> <th colspan="2">联系电话</th> <td colspan="2" td> </tr> <tr> <td colspan="2"></td> <th colspan="2">电子邮件</th> <td colspan="2"></td> </tr> <tr> <th rowspan="3" height="100">社交关系</th> <th height="30">关系</th> <th height="30">姓名</th> <th height="30">政治面貌</th> <th colspan="3">工作单位</th> </tr> <tr> <td></td> <td></td> <td></td> <td colspan="3"></td> </tr> <tr> <td></td> <td></td> <td></td> <td colspan="3"></td> </tr> <tr> <th>教育背景</th> <td colspan="6" height="80"></td> </tr> <tr> <th>任职情况</th> <td colspan="6" height="50"></td> </tr> <tr> <th>获取情况</th> <td colspan="6" height="100"></td> </tr> <tr> <th>特长爱好</th> <td colspan="6" height="30"></td> </tr> <tr> <th>个人自述</th> <td colspan="6" height="150"></td> </tr> </table><table>在HTML中表示表格
Table标签经常需要配合caption thead tfoot tbody tr td th col colgroup一起使用 。
<table>- align
表格应该如何在文档中对齐,可以取值:left,center,right - border
设定表格边框特性,取整数为值,单位为px - cellpadding
设定内容与单元格之间的距离 - cellspacing 设定单元格与单元格之间的距离
- width
设定表格的宽度 - bgcolor
设定表格的背景色
效果如图