发送邮件前提得安装node.js、pm2、nodemailer,获取邮箱授权码
1.安装node,新建node目录,并进入node目录
cd /usr/local mkdir node cd node下载node安装包并解压
wget https://nodejs.org/dist/v14.15.0/node-v14.15.0-linux-x64.tar.xz tar xvf node-v14.15.0-linux-x64.tar.xz mv node-v14.15.0-linux-x64 nodejs //重命名配置全局使用命令
ln -s /usr/local/node/nodejs/bin/node /usr/local/bin/node ln -s /usr/local/node/nodejs/bin/npm /usr/local/bin/npm验证是否安装成功
node -v npm -v2.安装pm2
npm install -g pm2配置全局使用命令
ln -s /usr/local/node/nodejs/bin/pm2 /usr/local/bin/pm2验证是否安装成功
pm2 -v3.安装 nodemailer
npm install nodemailer4.获取邮箱授权码
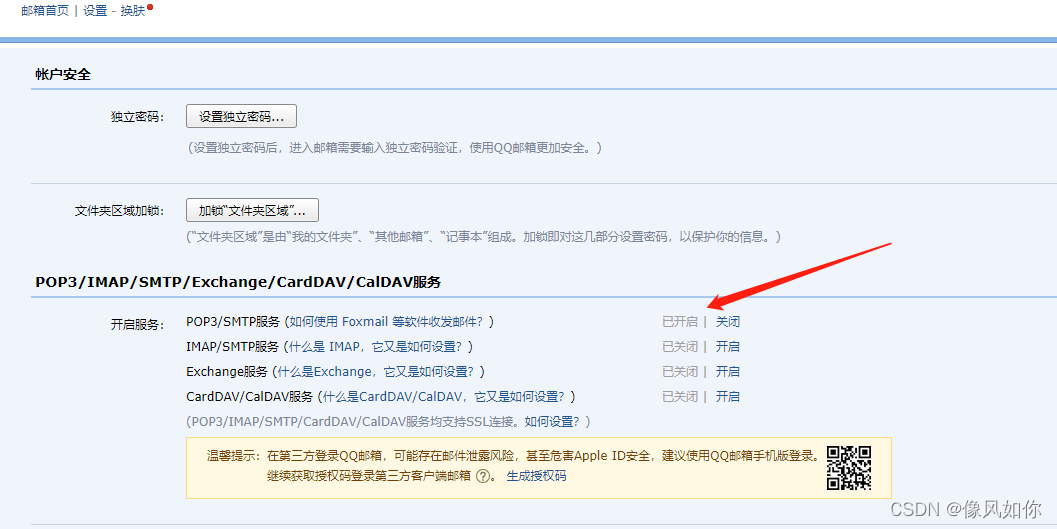
把那个POP3/SMTP服务开启,生成授权码复制出来放到下面的js中

node.js代码
var nodemailer = require("nodemailer");const { default: Axios } = require("axios");// 发送邮件函数async function sendMail(text) { var user = '237*******@qq.com'; //自己的邮箱 var pass = 'biiia**********'; //qq邮箱授权码 var to = '220*******@qq.com'; //对方的邮箱 let transporter = nodemailer.createTransport({ host: 'smtp.qq.com', port: 587, secure: false, auth: { user: '237*******@qq.com', // 用户账号 pass: 'biiia**********' //授权码,通过QQ获取 } }); let info = await transporter.sendMail({ from: `小张<${user}>`, // sender address to: `小张<${to}>`, // list of receivers subject: "", // Subject line text: text // plain text body }); console.log("发送成功");};function getHoneyedWords() { var url = "https://chp.shadiao.app/api.php"; //获取这个接口的信息 return Axios.get(url);};const schedule = require("node-schedule");//每天下午5点20分发送schedule.scheduleJob({ hour: 17, minute: 20 }, function () { console.log("启动任务:" + new Date()); getHoneyedWords().then((res) => { console.log(res.data); sendMail(res.data); });});通过pm2命令来执行
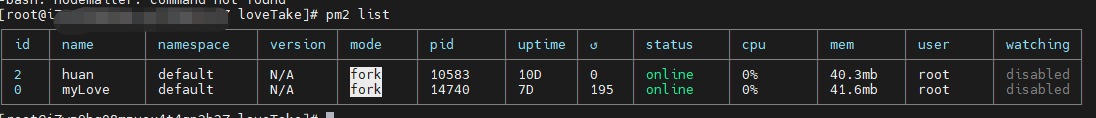
pm2 start ***.js 启动成功后执行 pm2 list 可以看见正在挂载运行的node文件

执行 pm2 log 查看每天发送的日志

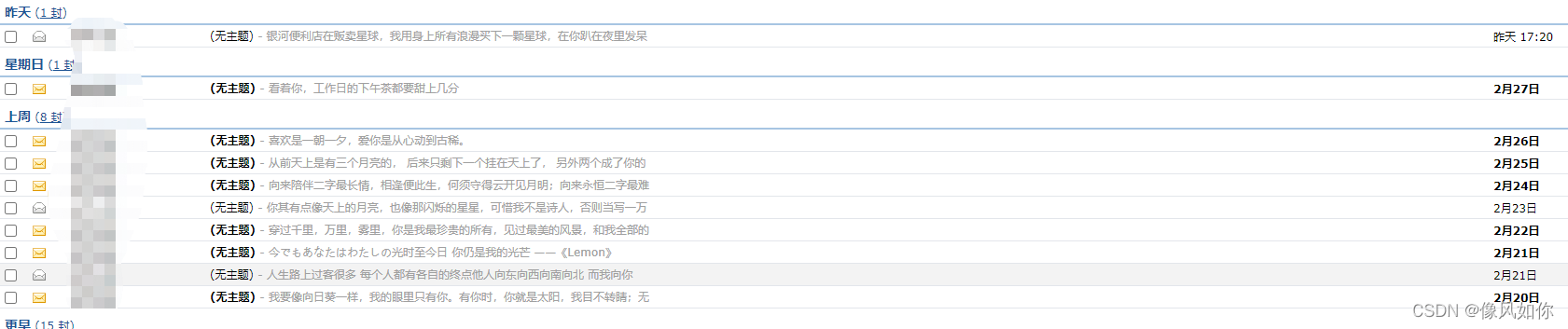
效果每天5点20女朋友的邮箱收到邮件如下:

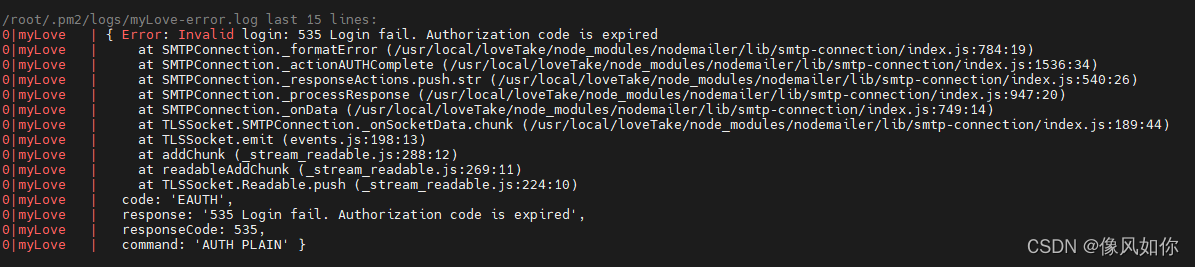
执行pm2 start ***.js 可能会出现

535的情况是邮箱授权码已过期 去QQ邮箱重新获取一下就好了
还可能出现cannot find module ‘xxx’
说明你缺xxx模块,需要做的就是输入命令npm install xxx.之后将会自动下载安装
