注意:Excel的导入、导出功能一般情况下都是服务端完成,这里只是记录一下前端实现方法,供小众场景使用。
这里的实现要依赖第三方库:xlsx。
兼容性:IE9+
安装 xlsx
npm i -S https://cdn.sheetjs.com/xlsx-0.18.12/xlsx-0.18.12.tgz基本内容
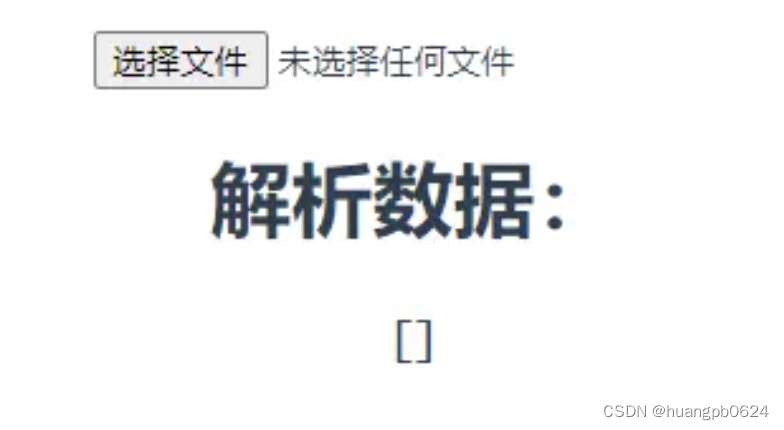
组件效果和结构

Excel 数据格式
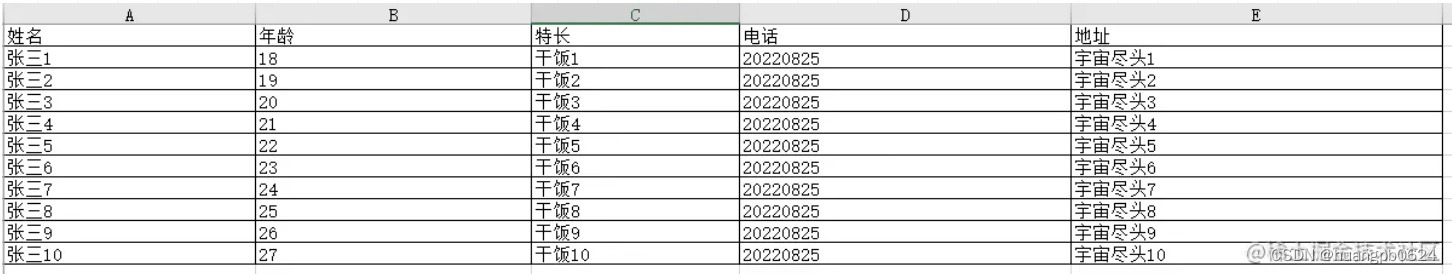
Excel 数据格式有两种,一种是 有表头说明 的,另一种是 无表头说明 的,具体内容如下:
- 有表头说明


- 无表头说明


实现 Excel 转 JSON 功能
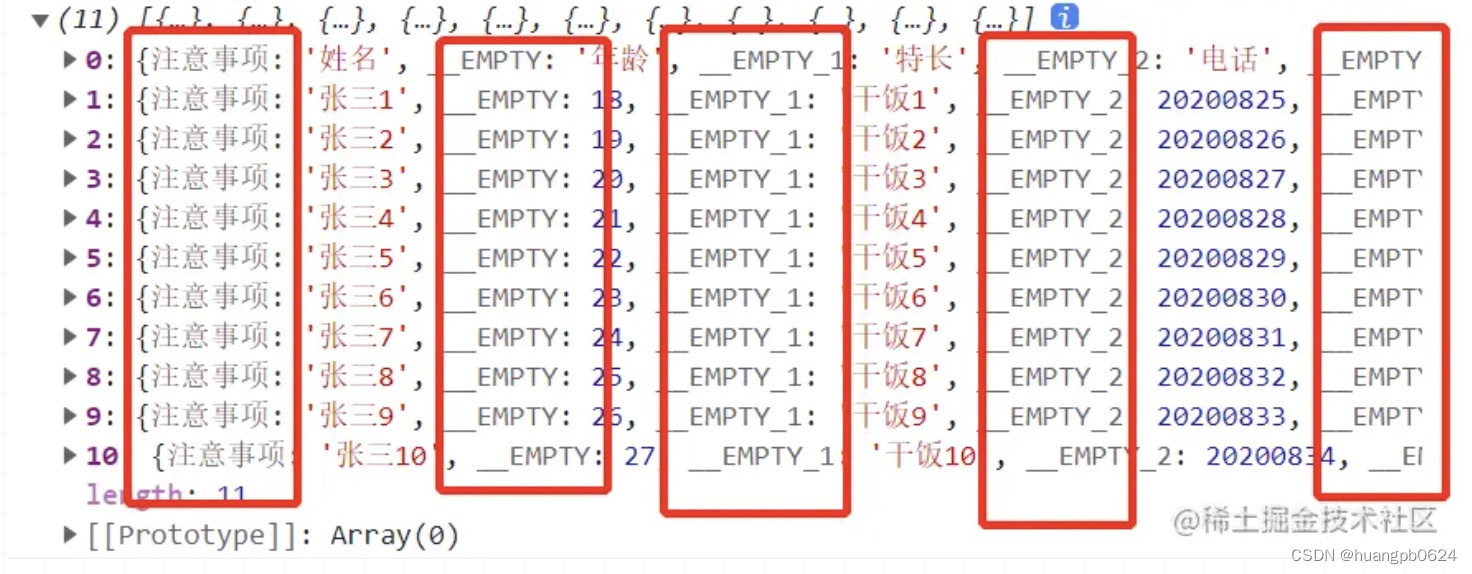
这里需要考虑 有表头说明 和 无表头说明 的情况,为了方便统一处理,作如下规定:
- 通过将 有表头说明 的数据格式统一转化为 无表头说明 的数据格式
- 统一将 无表头说明 的数据格式转化为标准的接口入参,即
{ key: value },这里需要建立一个name -> key的映射关系:
const excelNameToKey = { '姓名': "name", '年龄': "age", '特长': "skill", '电话': "telephone", '地址': "address",};功能实现完整代码:
<template> <input type="file" ref="excelRef" :accept="props.accept" @change="onChange" class="excel" /> <h1>解析数据:</h1> <h2> <code>{{ excelData }}</code> </h2></template><script setup lang='ts'>import { reactive, ref } from "vue";import * as XLSX from "xlsx";const excelNameToKey = { 姓名: "name", 年龄: "age", 特长: "skill", 电话: "telephone", 地址: "address",};interface Props { accept: string;}const props = withDefaults(defineProps<Props>(), { accept: ".csv, application/vnd.ms-excel, application/vnd.openxmlformats-officedocument.spreadsheetml.sheet",});const excelRef: any = ref(null);const excelData: any[] = reactive([]);const clearFile = () => { excelRef.value.value = "";};// 标准化 JSON 数据const excelDataToJson = (sheetJson: any[]) => { if (!sheetJson.length) return; let result = sheetJson; const hasTableHead = !!sheetJson[0].__EMPTY; // 拥有表头的数据,需要取正确的值 if (hasTableHead) { const header = sheetJson.shift(); const data: any[] = []; Object.keys(header).forEach((key) => { sheetJson.forEach((item, index) => { const obj = data[index] || {}; obj[header[key]] = item[key]; data[index] = obj; }); }); console.log("【】【】", data); result = data; } // 将表格对应的文字转换为 key result.forEach((item) => { const newItem: any = {}; Object.keys(item).forEach((key) => { newItem.title = key; newItem[excelNameToKey[key]] = item[key]; }); excelData.push(newItem); });};// 读取对应表格文件const readerExcel = (file: File) => { const fileReader = new FileReader(); // 以二进制的方式读取表格内容 fileReader.readAsBinaryString(file); // 表格内容读取完成 fileReader.onload = (event: any) => { try { const fileData = event.target.result; const workbook = XLSX.read(fileData, { type: "binary", }); // 表格是有序列表,因此可以取多个 Sheet,这里取第一个 Sheet const wsname = workbook.SheetNames[0]; // 将表格内容生成 json 数据 const sheetJson = XLSX.utils.sheet_to_json(workbook.Sheets[wsname]); console.log(sheetJson); // 标准化 JSON 数据 excelDataToJson(sheetJson); } catch (e) { console.log(e); return false; } };};// 文件变化时触发const onChange = (event) => { // 获取文件对象 const file = event.target.files[0]; // 读取文件内容 readerExcel(file); // 清除数据 clearFile();};</script>JSON 导出为 Excel
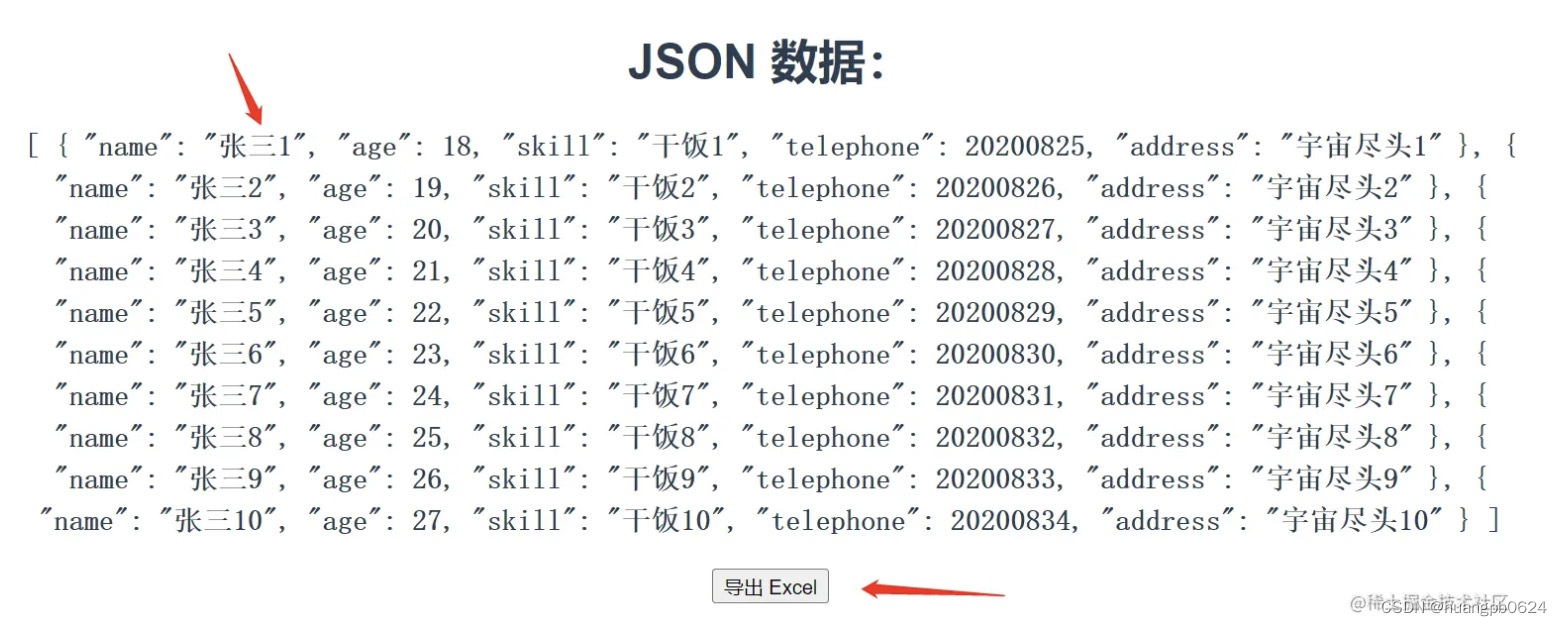
基本结构

// src/utils/json2Excel.tsimport * as XLSX from "xlsx";export default ( data: any[], sheetName: string = "sheet1", fileName: string = "json2Excel.xlsx") => { const jsonWorkSheet = XLSX.utils.json_to_sheet(data); const workBook = { SheetNames: [sheetName], // 指定有序 sheet 的 name Sheets: { [sheetName]: jsonWorkSheet, // 表格数据内容 }, }; return XLSX.writeFile(workBook, fileName); // 向文件系统写出文件};<script setup lang="ts">import json2Excel from "./utils/json2Excel";// 测试的 JSON 数据const jsonData = [ { name: "张三1", age: 18, skill: "干饭1", telephone: 20200825, address: "宇宙尽头1", }, { name: "张三2", age: 19, skill: "干饭2", telephone: 20200826, address: "宇宙尽头2", },];// key -> name 的映射const excelKeyToName = { name: "姓名", age: "年龄", skill: "特长", telephone: "电话", address: "地址",};// 导出 Excel 文件const exportExcel = () => { // 格式化参数 const data = jsonData.map((item) => { const newItem: any = {}; Object.keys(item).forEach(key => { newItem[excelKeyToName[key]] = item[key]; }); return newItem; }); // 导出 Excel json2Excel(data);};</script>最后
以上只是实现了简单的单个导入、导出功能,可以将其完善为 批量操作,但是要注意批量操作带来的耗时性,将对应的耗时部分通过 webworker 等方式处理,这样页面就不需要一直等待当前的操作完成。
另外,如果有要求在导出 Excel 时有表格样式(如:行列宽高设置等)可以通过 xlsx-populate 来实现。
